# 原理
# 相关概念
主应用:一个主应用代表一个工作台,即主应用就是工作台。承担的职责:顶部+左侧导航、微前端核心的启动、聚合子应用。主应用本身不包含任何业务逻辑
子应用:具体业务模块的集合,对外提供业务能力
# 静态资源
web端应用部署上线后,都是以静态资源的形式存在的,如入口index.html、js、css等。微前端形势下,主应用与子应用有不同的职责,所以两个应用所需要提供的资源类型也有所差别:
# 主应用
- 入口index.html
- 主应用js:包含微前端runner、导航模块等
- 主应用css
# 子应用
- 子应用js:包含具体的业务逻辑,不含导航部分
- 子应用css
- 静态资源信息文件: config.json。记录子应用的静态资源信息,格式如下:
{
js: [
"http://nos.netease.com/mailpub/hxm/yanxuan-ape/js/xxxx.js"
],
css: [
"http://nos.netease.com/mailpub/hxm/yanxuan-ape/css/xxxx.css"
]
}
# 运行时
微前端项目的访问地址一般为/{主应用contextPath}/{子应用contextPath},由两段path组成。第一段为主应用的contextPath,第二段为子应用contextPath。以品控工作台为例:品控主应用的contextPath为 /qc, 品控核心业务模块的子应用contextPath为 /qcbase, 那访问品控核心业务模块子应用的路径为: /qc/qcbase
以浏览器发起 /qc/qcbase 请求为例,介绍微前端运行时:
/qc/qcbase的请求发到主应用node服务,主应用返回入口index.html
浏览器渲染 index.html,并完成主应用静态资源的加载,完成导航、微前端runner的加载
微前端runner,发起 /qc/qcbase/xhr/config/get.json 的请求,获取 qcbase对应子应用的静态资源信息
config/get.json请求到达子应用node服务,子应用返回相关配置信息
微前端runner拿到配置信息,并根据配置信息中静态资源的地址以及加载顺序,动态生成对应的dom,添加到html中
浏览器加载子应用的静态资源文件
子应用完成bootstrap操作,开始响应路由变化。/qc/qcbase/#welcome, /qc/qcbase/#userlist等相同path下的路由切换,皆由该子应用处理
子应用间进行切换,如/qc/qcbase -> /qc/mf-umc。微前端runner会进行一次window.reload(通过一些技术手段,让用户感知不到这是reload)。
然后重新执行 1-7步
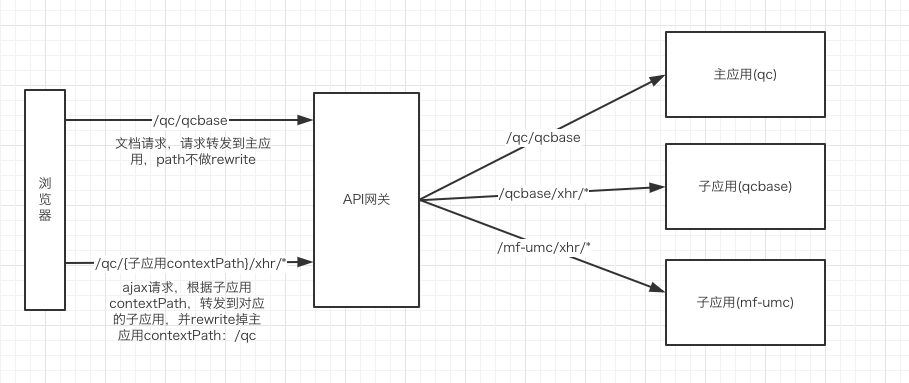
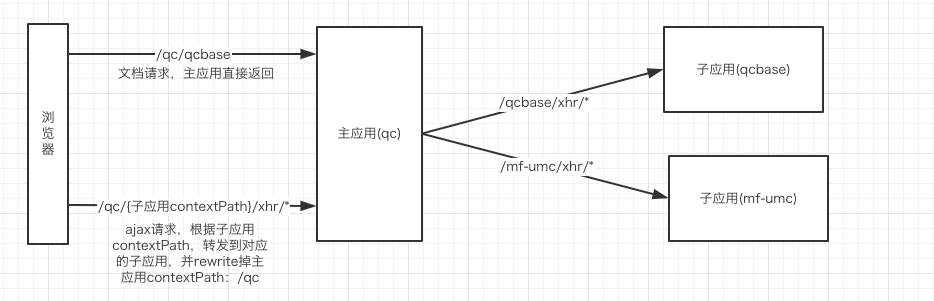
请求处理
微前端主应用与子应用集成有两种方式:1. 主应用+Apolloy 2. API网关。两种方式下,请求处理有所差异
主应用+Apolloy

- API网关